ブログの作り方Twitterとの連携
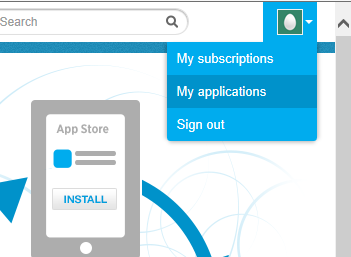
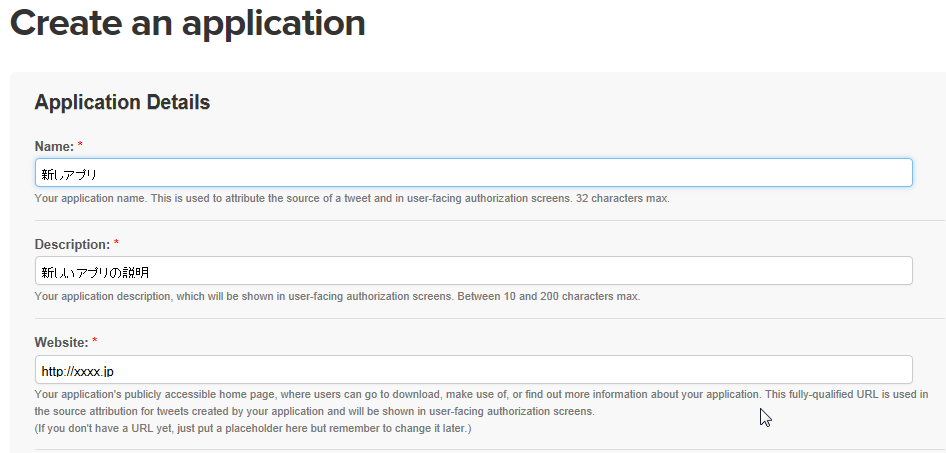
Twitterとの連携で、いろいろなサイトを参考にさせてもらいましたが、ちょっと古いようで、ここで備忘も兼ねて、まとめておきます。 開発用URLは サインインしたところで、画面右上のアイコンをドロップダウンしたメニューからMy applicationsを選びます。 最初はアプリケーションがないので、Create new applicationボタンを押し、アプリケーションを登録します。 そうして作られたアプリケーションをクリックすると、コントローラ画面が開きます。 そのDetailsタグ画面の一番下のRecreate my access tokenボタンを押します。 すると、OAuth toolタグの画面に必要な情報が揃います。 require_once("twitteroauth.php"); //twitteroauth.phpのパス。同一ディレクトリにOAuth.phpも設置する // Consumer keyの値 // OAuthオブジェクト生成 //投稿 ブログ画面にツイッターのやりとりを表示するのは、ウィジェットを使います。 |
@IchJin からのツイート
|
仕事や関心事、感性を磨きながら自分らしく生きる
あなたは被害者ではない。征服者に被害者意識を植えつけられただけ。それが征服ということ。
【バーバラ・マーシニアック】 (「クリミナル・マインド」より)
カテゴリ
|
おすすめレポート
|